如果是一開始就知道自己會使用Vuetify作爲UI框架,那麽最推薦新手或是不想這麽麻煩的人直接根據官網 npm create vuetify的方式來進行安裝。
在你想要開始專案的任何地方或文件夾的任意空白處點擊滑鼠右鍵,打開terminal:
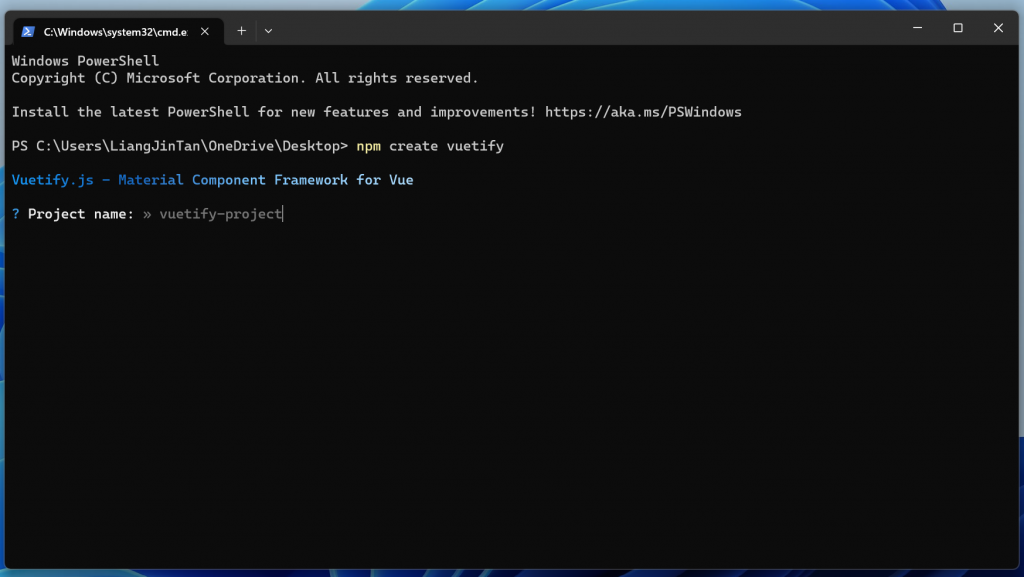
然後在上面輸入npm create vuetify,(若是跳出提示問你是否安裝XX東西,輸入'y'選擇安裝)會跳出對話框問你專案名稱:
直接在vuetify-project的位置輸入你想要的專案名稱,不要使用中文。
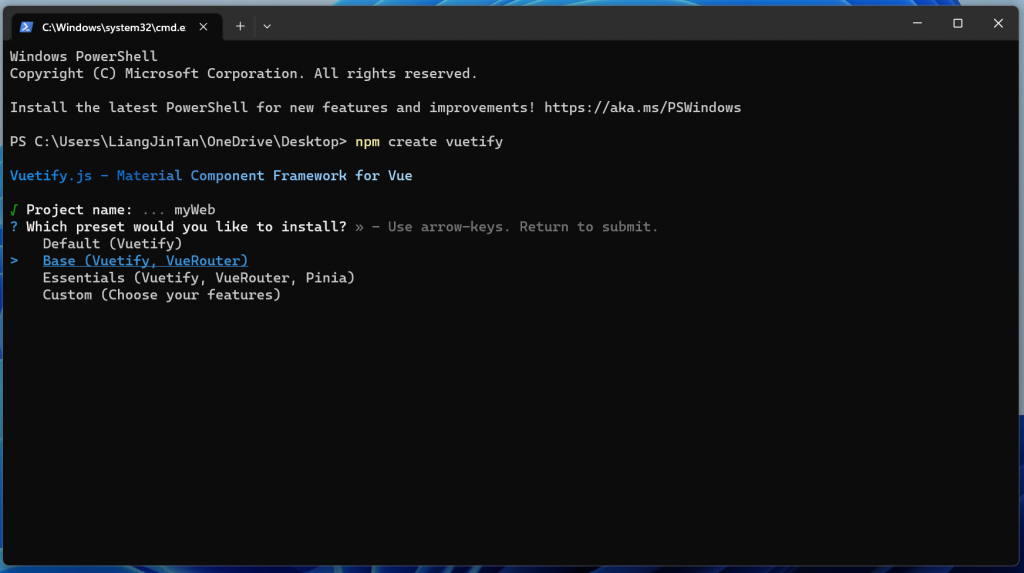
之後就會問你要選擇什麽組合(上下箭頭調整,enter選擇):如果你不知道自己會不會用到pinia,或是準備使用vuex,或是你是新手什麽都不懂,那就選擇Base(Vuetify,Vuerouter),不然有要使用pinia的可以直接選Essentials組合:
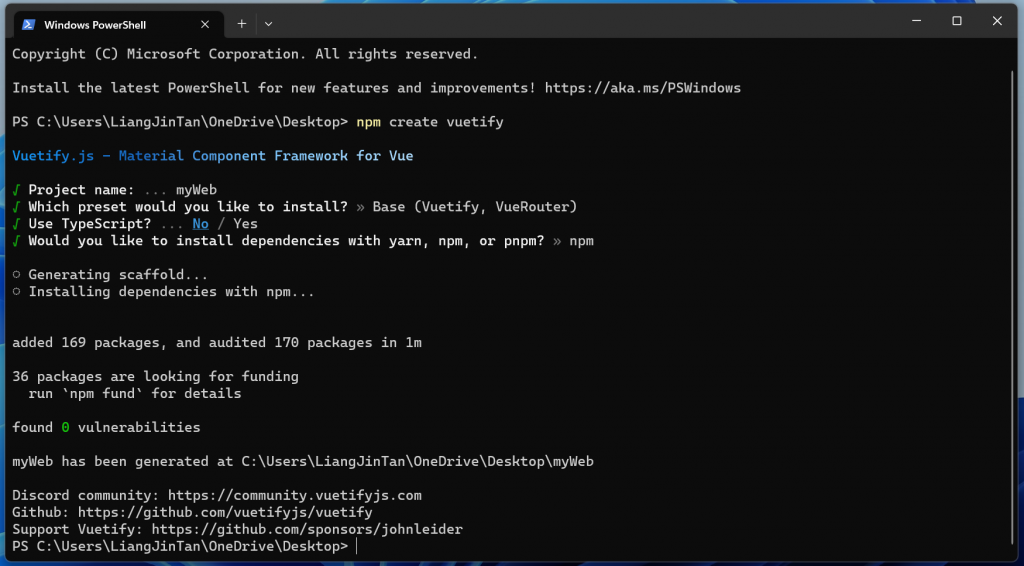
再來問你一些有的沒有的問題,如果看得懂就自己選擇,看不懂的話可以依照我的配置來進行安裝:
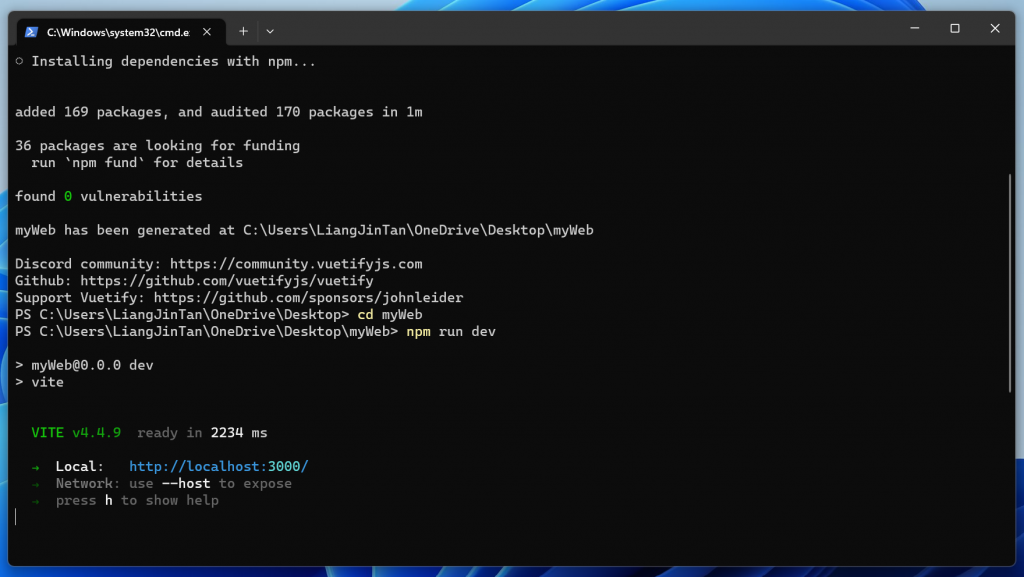
到這裏,你就算是把一個專案新建出來了,你可以直接在剛剛terminal的裏面輸入 cd [你的project名稱],然後執行npm run dev(若是跳出提示問你是否安裝XX東西,輸入'y'選擇安裝),他會跳出一個build成功的提示還有一個網址,按住鍵盤的ctrl鍵點擊那個網址,就會打開你的默認瀏覽器進入你的專案頁面:
進入這個頁面就算成功:
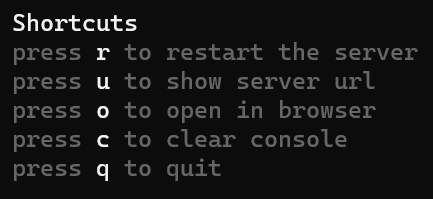
若是要停止你的後臺server一直運行,可以在剛剛的terminal界面按q:
到這裏爲止,整個專案就算是創建成功!
如果沒有使用到Vuetify,可以使用Vue3官網的教程來安裝:
在你想要開始專案的任何地方或文件夾的任意空白處點擊滑鼠右鍵,打開terminal:
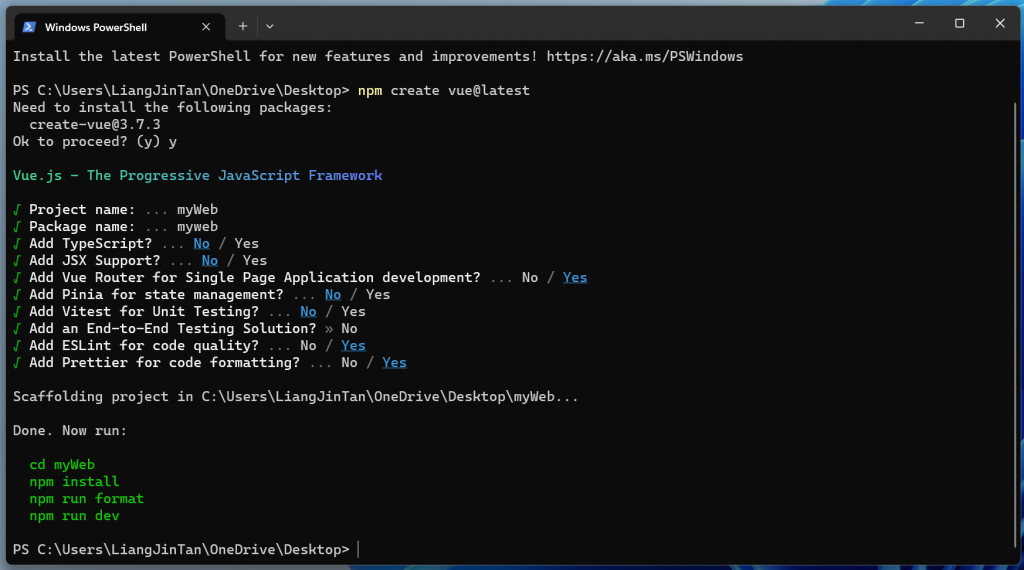
然後在上面輸入npm create vue@latest,(若是跳出提示問你是否安裝XX東西,輸入'y'選擇安裝)會跳出對話框問你專案名稱、包名稱、一堆有的沒的……如果看不懂那些是什麽,可以照著我的選擇來進行配置:
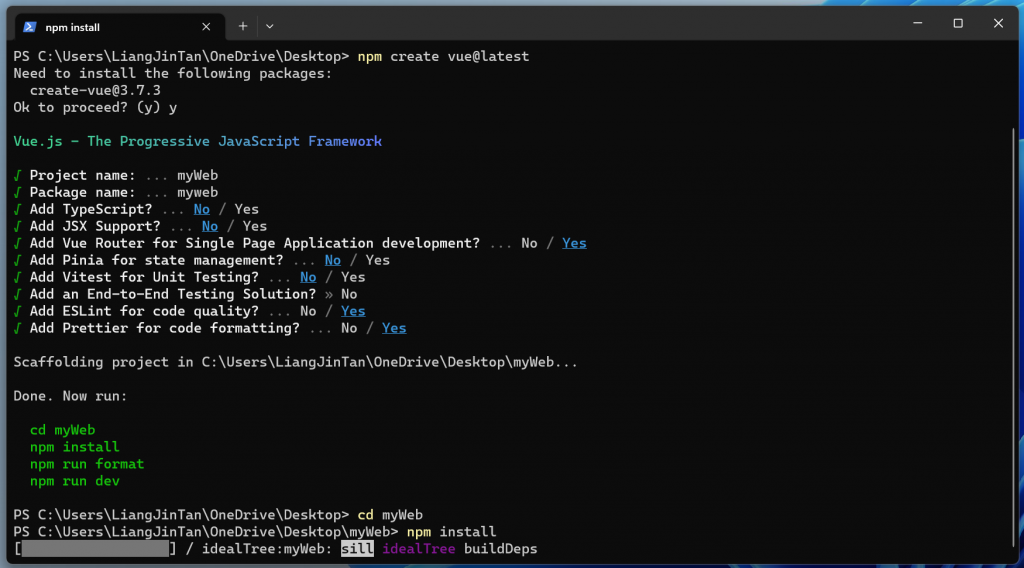
創建完以後直接在terminal輸入cd [你的project名稱],然後運行npm install
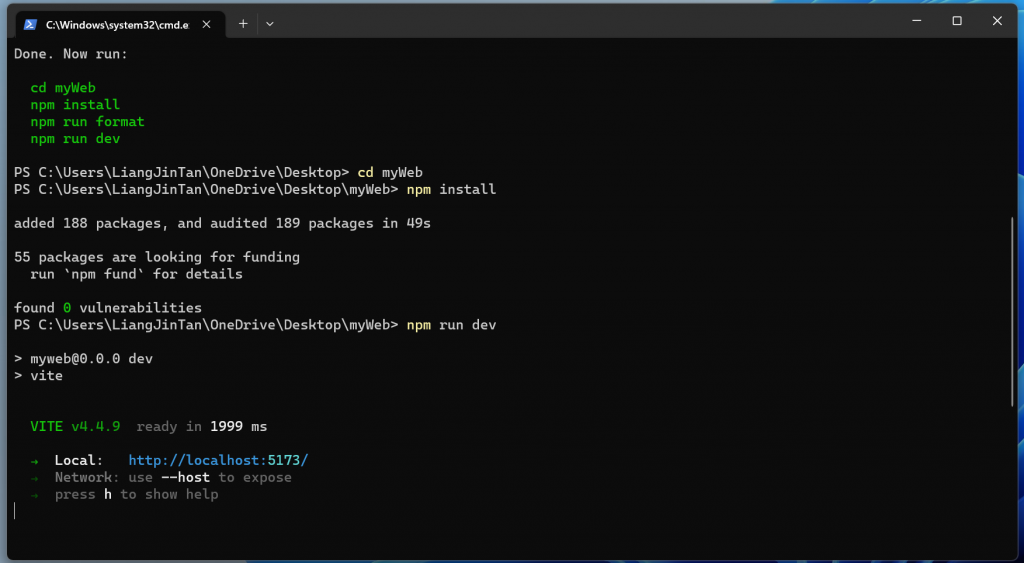
運行結束以後,可以輸入npm run dev(若是跳出提示問你是否安裝XX東西,輸入'y'選擇安裝),他會跳出一個build成功的提示還有一個網址,按住鍵盤的ctrl鍵點擊那個網址,就會打開你的默認瀏覽器進入你的專案頁面:
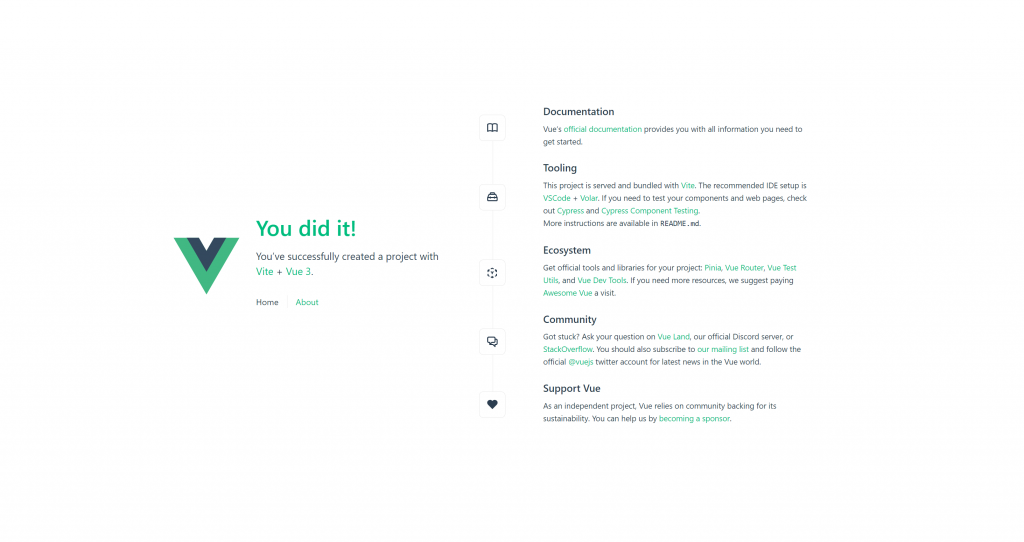
進入到這個頁面就算成功:
若是要停止你的後臺server一直運行,可以在剛剛的terminal界面按q:
到這裏爲止,整個專案就算是創建成功!
這個也是很多人使用的方式:
在你想要開始專案的任何地方或文件夾的任意空白處點擊滑鼠右鍵,打開terminal:
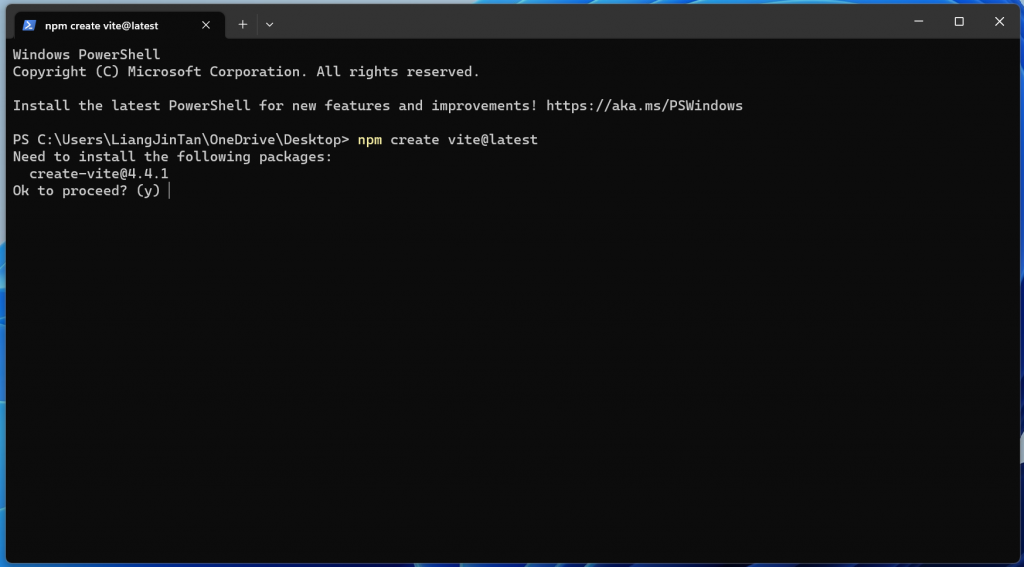
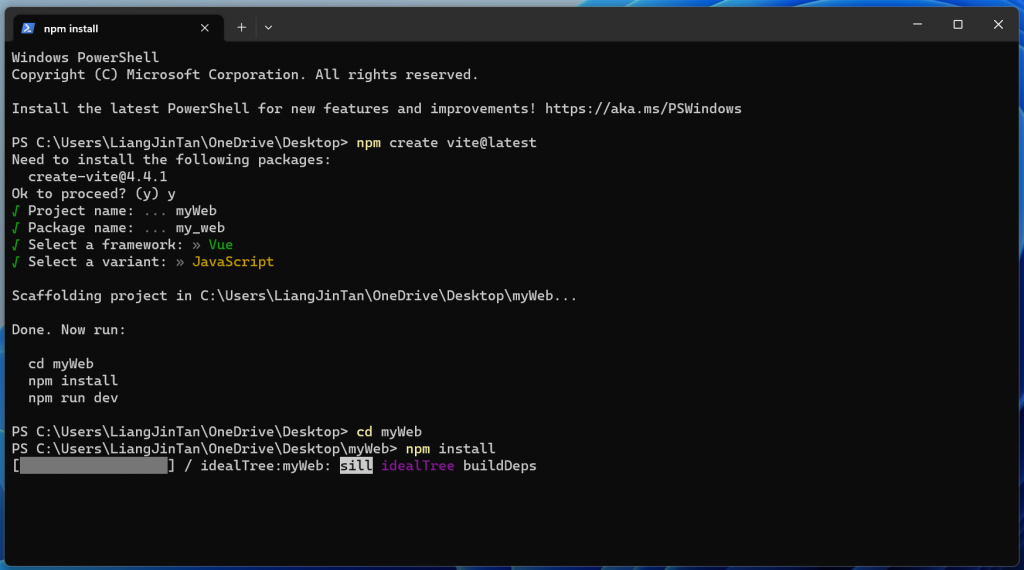
一樣在terminal輸入npm create vite@latest,如果有需要安裝package的話就輸入'y':
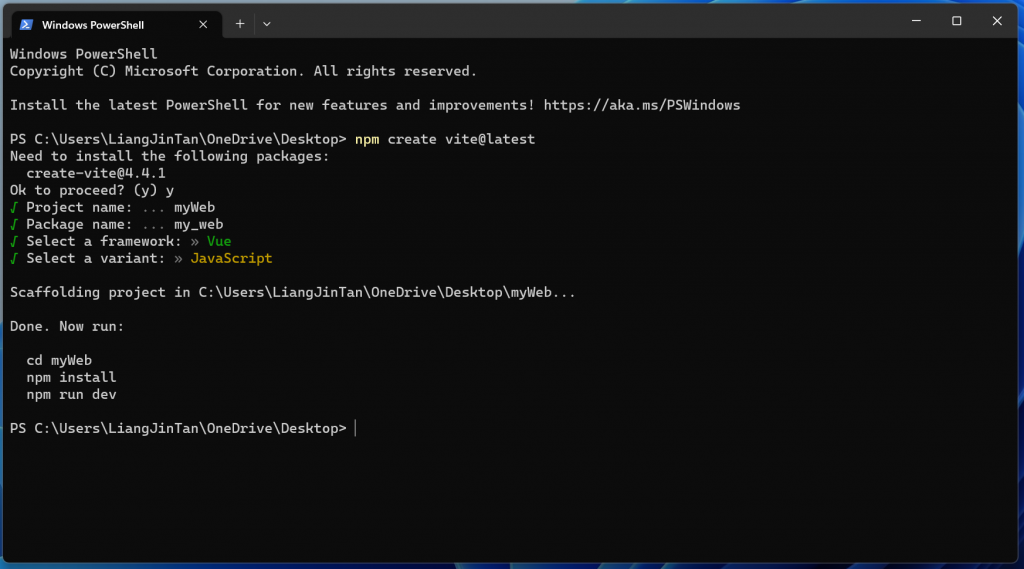
除了project name 和 package name,其他的都可以參考我的配置:
創建完以後直接在terminal輸入cd [你的project名稱],然後運行npm install:
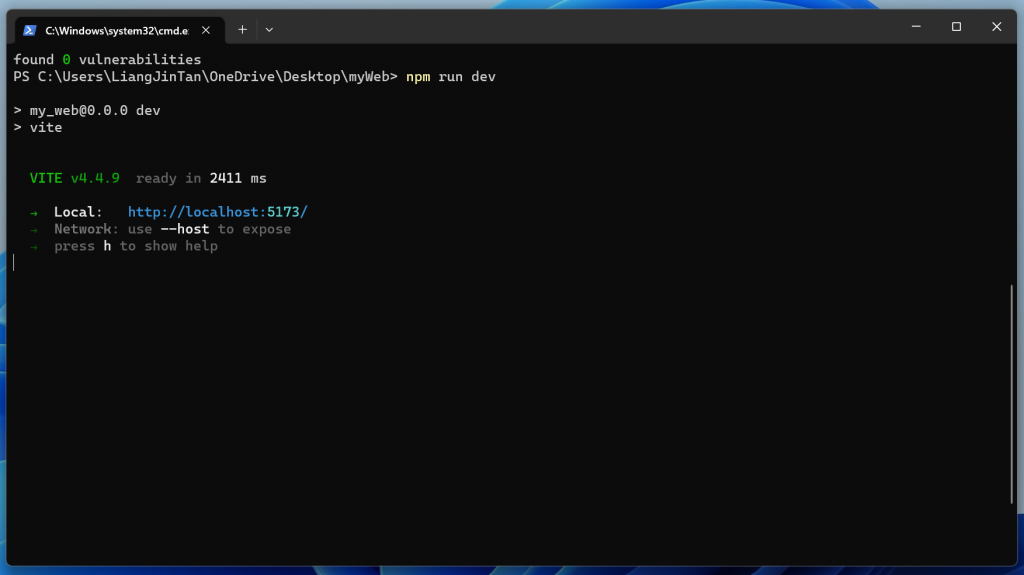
運行結束以後,可以輸入npm run dev(若是跳出提示問你是否安裝XX東西,輸入'y'選擇安裝),他會跳出一個build成功的提示還有一個網址,按住鍵盤的ctrl鍵點擊那個網址,就會打開你的默認瀏覽器進入你的專案頁面:
進入到這個頁面就算成功:
應該有不少人在上網找資料的時候看到使用vue cli來安裝,目前應該還是有很多人包括很多教程使用的都是vue cli,但是依照目前的趨勢來看,vite會逐漸取代vue cli成爲主流(甚至我覺得目前主流已經是使用vite了)
npm install vuetify的方式安裝嗎?不是不行,但是目前我這系列文章希望從基礎開始慢慢的加深難度,如果一開始就因爲環境設置的問題而讓人卻步,我覺得沒有起到一個好的開頭的作用(萬事起頭難嘛,我覺得我將各位引入門,帶你們上手,剩下的你們就可以自己去看官方文檔説明,因爲雖然官方的document很完整,但是如果沒有經驗或完全沒有頭緒的人看了還是不知道要幹嘛)
官方資料(https://vuetifyjs.com/en/getting-started/installation/#manual-steps)
如果是使用npm,那就將官網的yarn add vuetify@^3.3.15命令換成npm install vuetify,并且在src的目錄底下創建一個plugins文件夾,在裏面創建一個vuetify.js文件,將以下代碼放進去:
import { createApp } from 'vue'
import App from './App.vue'
// Vuetify
import 'vuetify/styles'
import { createVuetify } from 'vuetify'
import * as components from 'vuetify/components'
import * as directives from 'vuetify/directives'
const vuetify = createVuetify({
components,
directives,
})
createApp(App).use(vuetify).mount('#app')
然後,記得去修改你的main.js:
import vuetify from './plugins/vuetify.js'
.
.
.
app.use(vuetify)
app.mount(#app)
再到vite.config.js加入:
vuetify({autoImport: true})
具體步驟還要再看它的log哪裏報錯再去除錯,然後你還要另外安裝scss,vuetify icon……
我自己是覺得十分麻煩,只是練習的話我們先一步一步慢慢來……
作爲這個系列的開頭文章,我希望從最簡單的開始一步一步帶著大家,但是到了後面的步驟,我希望各位可以養成自己去看官方文檔的習慣,我不會每個部分都説的很詳細,但是我會跟你説哪些東西的哪些用法可以在官網的文檔的哪一部分找到,畢竟,授人以魚不如授人以漁。
本篇終。

請問方法1和方法3的差別在於?
應該説這三個方法都是在於新建Vue專案,但是:
方法一:在創建Vue專案的同時,會引入(import)Vue的其中一個ui前端框架,即Vuetify( https://vuetifyjs.com/en/ ),還可以選擇是否要安裝一些常用的官方插件(Vue-router)
方法二:官方的安裝方式,會問你是用JS還是TS,還有很多個官方套件(Vue-router, Pinia),會問你是不是會用JSX語法(就像是在JS裏面寫HTML的感覺),示範如下:
const App = () => {
return (
<div>
<p>Header</p>
<p>Content</p>
<p>Footer</p>
</div>
);
}
除此之外方法二還會問你需不需要寫前端測試的工具,還有是不是要按照它推薦的coding style(eslint和prettier)
方法三:使用Vite去創建Vue,選項比較少,但是你可以用Vite去create除了Vue之外的專案,像是React, Angular
總結:其實三個你在create完之後都是會使用Vite來跑,但是要説這三個有什麽不同的話,其實就像是不同廠商製造車子那樣,你是用車子的人,不管你跟什麽品牌買車子,那都是車子,所以其實不用太糾結用什麽工具去create project,如果有想要學Vue的時候連UI的框架一起學,那就直接用Vuetify去create project,如果沒有的話,可以用官方的方式去用就好。